【Salesforce】Force.comの開発用にEclipseを導入してみよう
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
こんにちは植木和樹@上越妙高オフィスです。SalesforceでVisualforceやAPEX(Javaに似た言語)の開発をするにはいくつかの方法があります。
- ブラウザの開発者モードを有効にして編集する
- ブラウザで「開発者コンソール」を利用する
- 好きなエディタ + Mavenなどのデプロイツールで環境を構築する
- Force.COM IDE(Eclipse)を利用する
まずはブラウザで開発者モードを使って作業するのがお手軽で良いです。入力補完もそれなりにやってくれるので、お試しで使うには特に不自由なく使えます。しかしgitでのバージョン管理がしたいなー、でも毎回ファイルをダウンロードしてgit commitするのは面倒だなーということで、ローカルに開発環境を整えてみたくなりました。
今回はForce.COM IDEというEclipseプラグインを使った環境を用意してみたいと思います。
Eclipseのインストール
Eclipseのインストールは割愛します。公式サイトからダウンロードしてファイルを展開し、中にあるインストーラー(Eclipse Installer.app)を実行すれば簡単にインストールできるかと思います。
今回はEclipse Neon(4.6.0)を使用しました。インストール時はEclipse IDE for Java Developersを選択してください。Java Developersに含まれているプラグインは下記が参考になります。他に必要なものがあれば適宜追加してください(日本語化とか)。
Force.COM IDEのインストール
EclipseにForce.COM IDEのプラグインをインストールします。手順はSalesforceサイトの"Installation Steps"に書かれている通りです。なおバージョンは Summer ’16 (Force.com IDE v37.0) となっています。
Ecipseを起動し、[Help] - [Install New Software]を選択します。
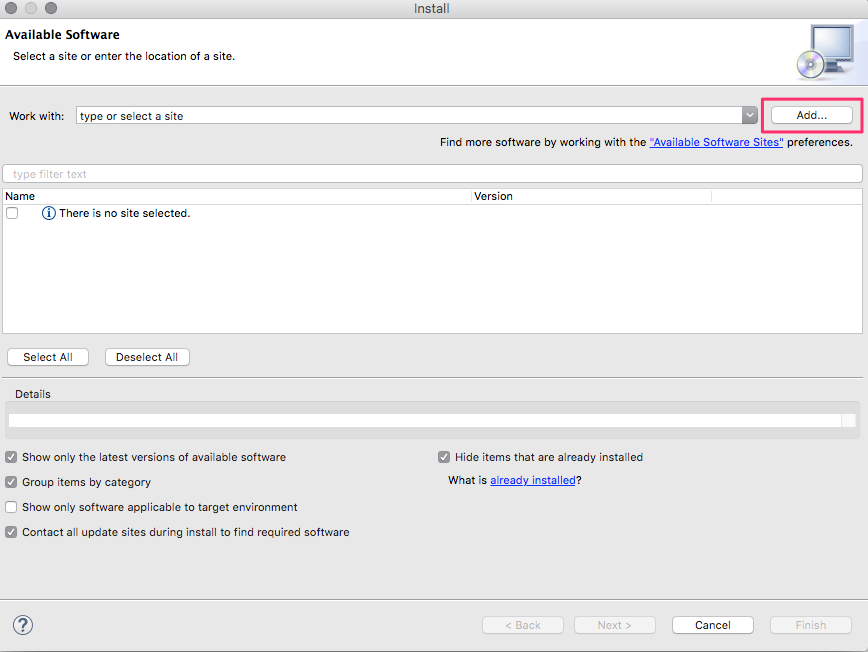
Available Software の画面が表示されたら[Add]ボタンをクリックします。

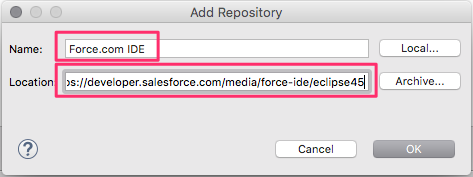
Add Repository dialog の画面が表示されたら、 Name に "Force.com IDE" 、 Location に https://developer.salesforce.com/media/force-ide/eclipse45 を入力して[OK]します。

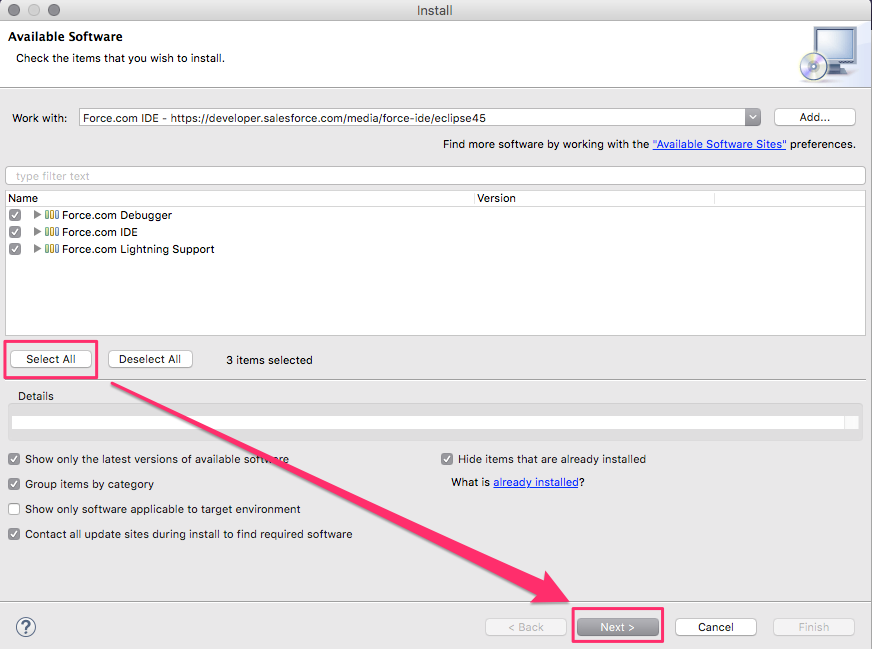
リストアップされたパッケージをすべて選択して[Next]

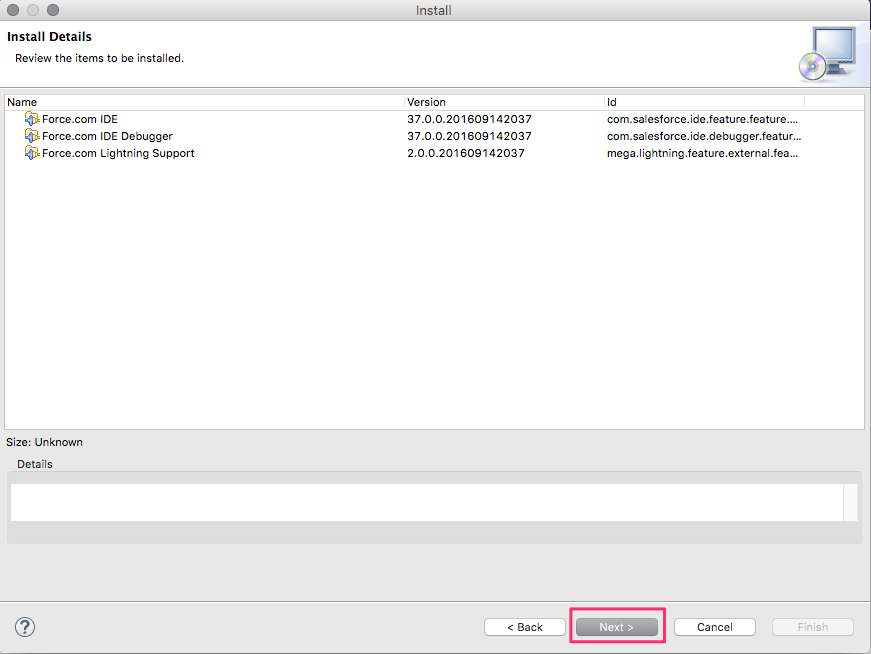
確認画面がでてくるので[Next]

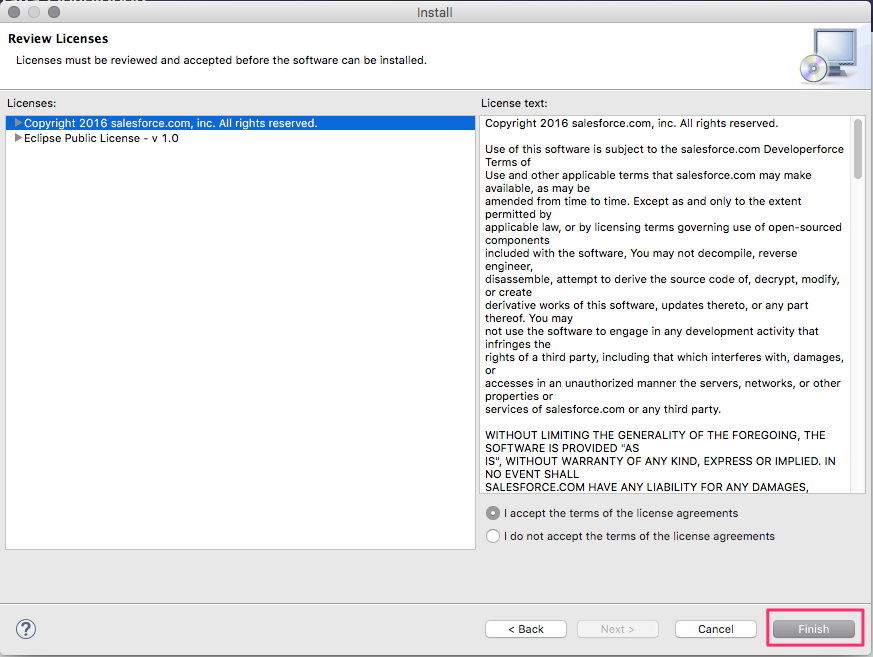
ライセンス確認画面がでてきたら[Finish]

インストールが始まるのでしばらく待ちます。

Security Warning の画面がでてくるかもしれないです。「署名されてないコンテンツが含まれてるけど本当にインストール続けてよい?」と聞かれるので[OK]をクリックします。

Eclipseが再起動を求めてくるので[Yes]をクリックします。

Eclipseが再起動したら [Window] - [Open Perspective] - [Other] で [Force.COM]をクリックします。

文字化け対策
UTF-8で作成したVisualforceページを開くと文字化けしてしまいます。これはEclipseがShift_JISで認識してしまうのが問題のようです。
下記ブログを参考に、[環境設定] - [General] - [Content Types] - [Text] - [XML]を選択し、[File Associations]に *.page と *.component を関連付ければOKでした。
Force.COM IDEでできること
Force.COM IDEでできることはリリースノートのまとまっています。
Eclipseでできること
Eclipseによるコーディング支援がもちろん使えます。
- シンタックスハイライト
- HTML/CSS/JavaScriptのコード補完
- git 等でのバージョン管理
- コードフォーマッティング ([Source] - [Format])
Force.COM IDEのコンテキストメニュー
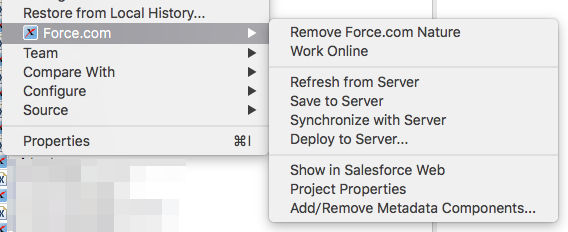
Force.COMプラグインをインストールすると、"Package Explorer"のフォルダやファイルのコンテキストメニュー(右クリック)に"Force.COM"メニューが追加されます。

項目からは次のような操作が可能です。
- Refresh from Server
- Salesforceのサーバー環境から選択したファイル(またはフォルダ配下のファイル)を取得する
- ローカルの変更はすべて上書きされるので注意!
- Save to Server
- localの選択したファイル(またはフォルダ配下のファイル)をSalesforceのサーバー環境へアップロードする
- Synchronize with Server
- サーバー環境とローカルを同期(マージ)する
- サーバーとローカルで変更が衝突している場合は TEAM Synchronizing パースペクティブが開いて、どちらを採用するか求められる
- Deploy to Server
- 主に本番環境へデプロイする時に使用する
- Save to Serverと同様、ローカルのファイルをサーバーへ保存すると共にテストも実施される
- テスト結果が基準に達していないとデプロイは失敗する
- 参考: Force.com IDE | Deploy to ServerとSave to Serverの違い
Force.COM IDEで "できない" こと
- Visualforce (apex:xxxx)のコード補完(!?)
- 標準オブジェクト、カスタムオブジェクト名、フィールド名の補完
-
参考:IDE: Autocomplete for Apex and Visualforce code - Ideas - Salesforce Success Community
・・・あれ? APEXのコード補完(Auto-complete, Intellisense)が使えないとなるとあまり使う意味ない?
まとめ
がんばってインストールしてみたんですが、色々使ってみると機能的にちょっと微妙かも・・・ VisualforceページのタグやAPEXのコードを補完してくれないのは痛いですね。
リリースノートをみるとAPEXのデバッグや、コードカバレッジの結果を表示してくれる機能があるみたいなので「硬い」コードを書くならこの辺の支援はぜひほしいところでので、しばらくこの環境で開発を進めてみたいと思います。
なお補完については Rich Visualforce Editor というプラグインもあるようです。(3年近く更新されていないようですが)
バージョン管理などが不要で、コード補完などの恩恵を受けつつ楽にコーディングしたいなら開発コンソールを使うのが一番良いかもしれません。実際Webベースとは思えないほど良く出来てます。
あと世間的には「Sublime Text 3 with MavensMate」が好評のようなので、そちらも試してみたいと思います。